사이드 광고를 고정하는 방법을 알게 되어 얼마 전 CSS를 건드려 사이드 광고 고정을 했습니다. 광고 수익이 올라갈 거라는 제 예상과는 다르게 나날이 애드센스 수익이 쭉쭉 줄어들었습니다.
목 차
1. 사이드 광고 고정한 이유
2. 페이지 RPM이 떨어지다
3. 페이지 RPM이 떨어진 이유
4. 맺음말
5. 함께 보면 좋은 글
사이드 광고 고정한 이유
애드센스는 블로그에 광고를 띄우고 광고를 노출한 수익을 블로거에게 나눠주는 시스템입니다.
화면 양쪽에 뜨는 광고는 화면을 내리다보면 지나가버리게 되는데 이러한 사이드 광고를 고정시키게 되면 마치 화면 위에 광고를 둥둥 띄워놓은 것처럼 됩니다.
그럼 화면을 내리면 광고가 따라 붙게 되는 거죠.
며칠 전 애드센스 관련 유튜브를 보다가 사이드 광고를 고정 시키는 것에 대해 듣게 되었습니다.
알고 있었지만 간과하고 있었던 부분이었죠.
현재 제 애드센스는 답보 구간이기 때문에 뭔가 타개책이 필요한 시점이었습니다.
사이드 광고를 고정하게 되면 그만큼 광고가 노출되는 시간이 늘어나게 되고, 뭔가 고정되어 있다는 것이 좀 더 깔끔한 듯한 느낌이 드는 것도 같아 사이드 광고를 고정해 보았습니다.
페이지 RPM이 떨어지다
며칠 전부터 페이지 RPM이 자꾸 떨어지기 시작했습니다.
원래도 제 페이지 RPM은 다른 블로거에 비해 상당히 낮은 편이긴 했습니다.
다른 분들은 수십, 수백 달러로 나오는데 전 고작 8~9달러 안팎이니 말이죠.

요근래 $6으로 떨어지더니 어제는 $4까지 떨어졌습니다.
그러곤 오늘은 위와 같이 3달러까지 진입을 하고야 말았습니다.
이번주 내내 페이지 RPM을 올리는 법도 찾아보고, 도대체 난 뭘 잘못하고 있는 것일까 고민도 해보았지만 어떤 글을 보고 어떤 영상을 보든 제가 페이지 RPM을 올리기 위해 할 수 있는 것이라곤 그저 묵묵히 글을 올리라는 게 결국 알파요 오메가라는 사실만 한 번 더 깨달았을 뿐이었습니다.

페이지 RPM이 떨어진 이유

페이지 RPM을 떨어진 이유를 생각해보다 최근에 변화를 준 걸 되돌려보자는 생각이 들었습니다.
그리고 최근에 준 변화는 약간의 CSS 수정이었죠.
그 중 사이드 광고 고정을 시킨 게 조금 의심스러웠습니다.
하지만 사이드 광고는 문제 없이 잘 송출되고 예쁘게 고정되어 따라다녔습니다.
도대체 뭐가 문제인지 모르겠어서 모바일로 들어가보았는데 뭔가 이상한 점이 눈에 띄었습니다.

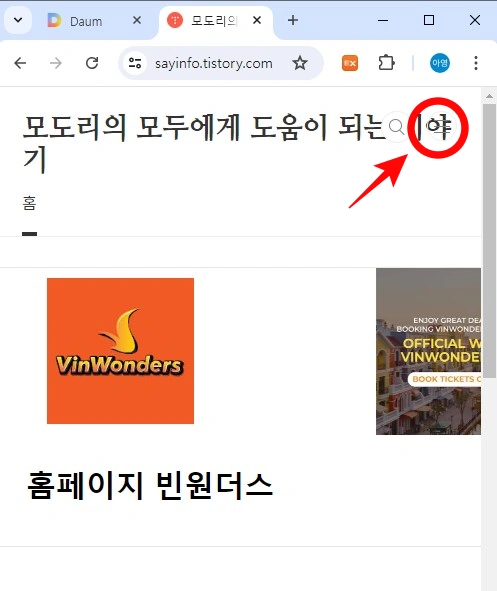
바로 위의 이미지에서 빨간색 동그라미를 친 메뉴 버튼이 먹통이라는 사실을 알게 되었습니다.
블로그 제목과 겹치는 것도 이상하지만 누구나 저기 버튼이 있으면 클릭해 볼텐데 저 메뉴 버튼을 클릭하면 아래 사진과 같이 됩니다.

바로 이렇게 시커멓게 변하는 것이죠.
그러고선 아무 버튼도 먹질 않습니다. 방법은 오로지 제 블로그가 열린 창을 닫는 것 뿐이었습니다.
아, 이래서 그동안 내 블로그 글들은 구글에 안 떴던 것인가 하는 생각도 들었습니다.
제 블로그는 운영한지 1년이 넘었고 이슈성 글이나 그 어떤 문제가 될만한 행동을 전혀 하고 있지 않음에도 불구하고 구글 유입이 0에 수렴하거든요.
페이지 오류가 있었으니 구글이 블로그 노출을 안 시켜준 건가 하는 생각이 들었습니다.
전 대부분의 티스토리 유저분들이 쓰고 있을 '북클럽'이라는 스킨을 쓰고 있습니다.
검색해 봤는데 저와 같은 문제를 겪는 분들은 없는 것 같았습니다.
북클럽 스킨을 사용하는 다른 블로그를 들어가도 위의 저 메뉴 버튼은 잘 작동하고 있었습니다.
그래서 스킨을 아예 바꿨다가 다시 북클럽 스킨으로 새로 바꿔볼까 하는 생각도 하던 찰나,
사이드 광고 고정을 건드렸었으니 혹시 이게 문제가 되어 어딘가 꼬였나 하는 의심이 들었습니다.
그래서 사이드 광고 고정 css를 지웠죠.
사이드 광고를 고정하는 데 사용한 css는 아래와 같습니다.
#aside {
position: sticky;
position: -webkit-sticky;
top: -60px;
}
이 css를 지운 뒤 다시 모바일 페이지로 제 블로그를 들어가 메뉴 버튼을 클릭해 봤습니다.

바로 위와 같이 사이드바가 나타나면서 사이드 광고와 함께 메뉴가 표시되었습니다.
즉, 메뉴 버튼이 먹통이었던 이유는 바로 사이드 광고를 고정하느라 사용했던 css와 충돌했기 때문이었습니다.
아마 제 블로그에 방문하셨던 분들이 메뉴 버튼을 눌렀는데 창 자체가 먹통이 되었으니 이탈을 했을 것이고, 그래서 페이지 rpm이 급감했던 것으로 보입니다.
맺음말
좀 전에 사이드 광고 고정 css를 지웠기 때문에 페이지 rpm이 예전처럼 다시 회복될지는 저도 아직 모릅니다. 하필 날씨까지 화창한 주말이었기 때문에 떨어진 것일지도 모르죠.
하지만 일단 문제가 되는 걸 하나 수정했기 때문에 일주일은 지켜봐야 할 것 같습니다.
그리고 메뉴 버튼이 먹통이었던 것은 이번주 초에 css를 수정했다가 발생한 이벤트였기 때문에 지난 1년간 구글이 제 블로그를 미워하는 이유는 여전히 알지 못합니다.
낙숫물이 결국 바위를 뚫는 것처럼 계속해서 포스팅을 하다보면 언젠가는 띄워주지 않을까 하는 생각만 하고 있을 뿐입니다.
그럼 css를 지운 뒤 1주일 지켜보고 페이지 rpm에 변화가 있었는지 공유하겠습니다.
함께 보면 좋은 글
애드센스 수익, 우리은행 앱으로 해외 송금 받으면 좋은 점 3가지
애드센스 수익, 우리은행 앱으로 해외 송금 받으면 좋은 점 3가지
애드센스 수익을 우리은행의 우리 크리에이터 우대 통장으로 받고 있습니다. 오늘 5월 애드센스 수익을 받는데 실시간 환율 적용이 되는지 궁금해서 한 번 알아봤더니 네이버 환율과 달랐습니
sayinfo.tistory.com
애드센스 추가적인 납세자 거주지 세금 정보가 필요할 때
애드센스 추가적인 납세자 거주지 세금 정보가 필요할 때
애드센스로부터 '추가적인 납세자 거주지 세금 정보가 필요합니다'라는 내용의 메일을 받았습니다. 오늘 포스팅에서는 이 내용이 무엇인지, 왜 이런 메일을 받았는지, 어떻게 해결할 수 있는지
sayinfo.tistory.com
애드센스 싱가포르 세금 정보 제공하는 방법
애드센스는 블로그에 광고를 노출하고 수익의 일부를 지급 받는 것입니다. 블로그 주인은 이에 대한 소득세를 내야 합니다. 오늘은 애드센스 지급 방법에 들어가면 나오는 싱가포르 세금 정보
sayinfo.tistory.com
'애드센스' 카테고리의 다른 글
| 블로그, 유튜브 운영 시 사업자등록 의무 기준과 업종코드별 장단점 (0) | 2024.09.24 |
|---|---|
| 티스토리 입문자를 위한 구글 애드센스 웨비나 참석 후기 (0) | 2024.07.02 |
| 애드센스 수익, 우리은행 앱으로 해외 송금 받으면 좋은 점 3가지 (0) | 2024.06.24 |
| 애드센스 광고 수익화를 위한 6월 웹 세미나 신청 후기 (0) | 2024.06.19 |
| 머니 파이프라인, 애드센스 수익 입금이 지연되는 경우 (0) | 2024.05.23 |



