지난 포스팅에서 Microsoft Office 365 즉, OneDrive에 있는 파일의 주소를 복사하는 법을 알아봤었습니다.
참고: Microsoft Office 365 클라우드 내 파일 공유하기
오늘 포스팅에서는 Microsoft Office 365 클라우드에 있는 파일의 주소를 알아낸 주소를 활용하여 워드프레스에서 링크 버튼을 만드는 방법입니다.
물론 꼭 클라우드 내에 있는 파일 뿐만이 아니라 주소만 알고 있다면, 클릭하여 원하는 주소로 이동하는 버튼을 만들 수 있습니다.
워드프레스에서 버튼 만들기

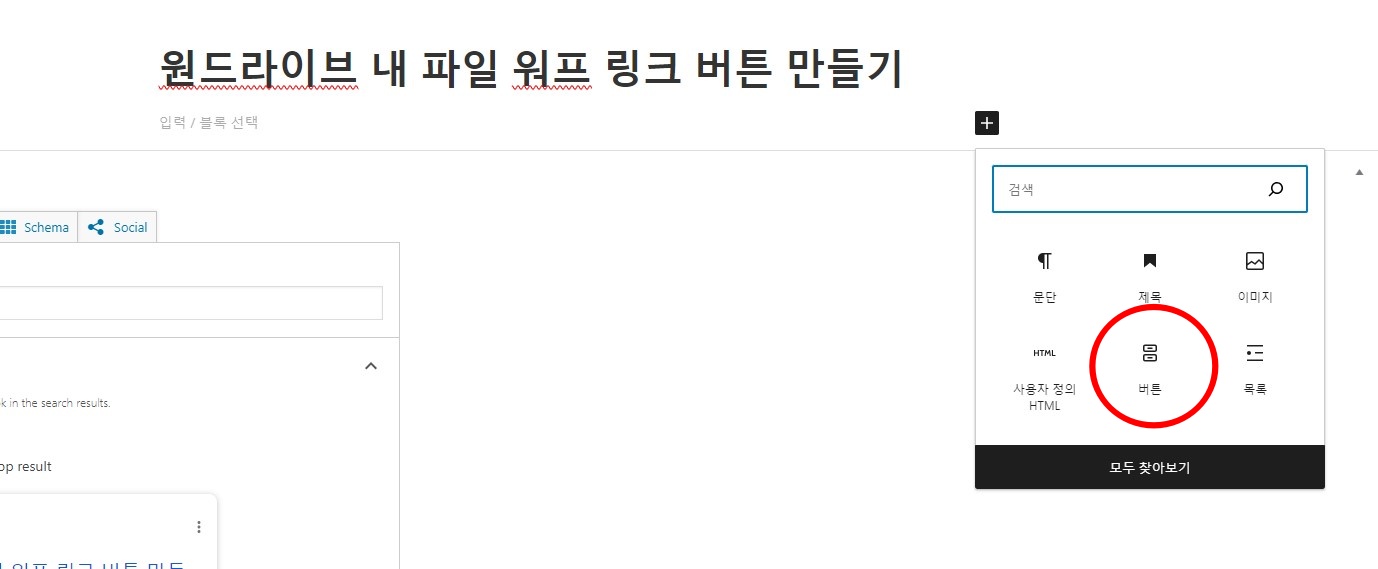
워드프레스의 본문 입력하는 곳에서 위와 같이 십자 모양이 있는 검은색 버튼을 누르면 드롭박스 형태의 창이 열립니다.
거기서 위의 빨간색 동그라미에 있는 것처럼 <버튼>이라는 목록을 볼 수 있습니다.
아마 이 글을 클릭하신 분들에게는 <버튼>이라는 목록이 안 보일 수 있습니다.
왜냐하면 드롭박스에서는 최근에 사용한 6가지 항목만 보여주기 때문이죠.
그래서 <모두 찾아보기>를 클릭하는 방법도 있지만 그냥 위의 <검색>줄에서 <button>을 검색해도 되고 한글로 <버튼>이라고 검색하면 위의 빨간색 동그라미 속에 있는 것 같은 항목을 찾을 수 있습니다.
<버튼> 항목을 클릭해주세요.

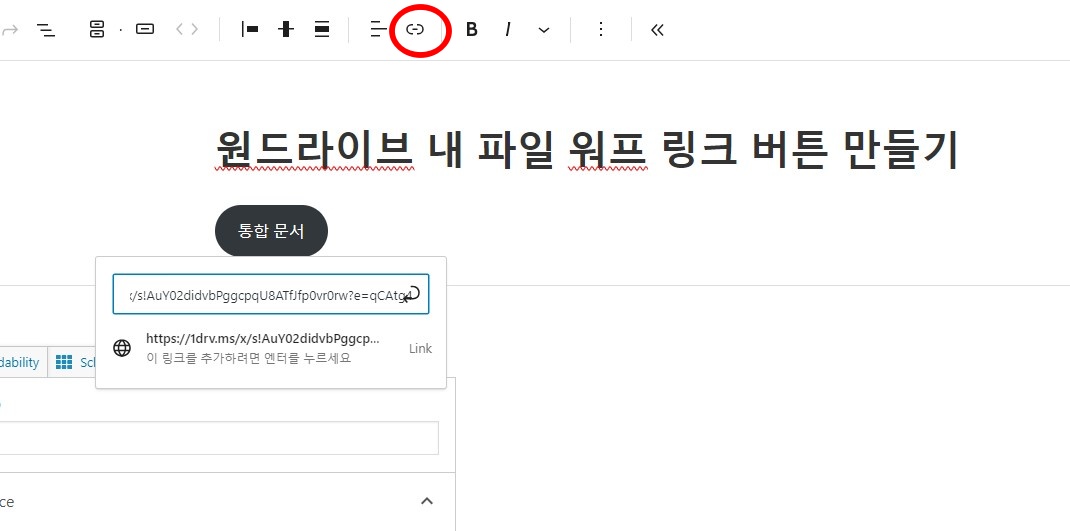
그러면 위와 같이 검은색 타원형 모양의 버튼이 생깁니다.
위의 이미지에 <통합 문서>라고 적혀 있는 부분이죠.
<통합 문서>라고 적은 것은 제가 임의로 적은 것이고 원하는 제목으로 적으면 됩니다.
타원형 안에 마우스로 클릭하면 버튼 이름을 편집할 수 있습니다.
물론 이 상태에서 글을 발행하고 이 버튼을 클릭해봤자 아무 일도 일어나지 않습니다.
원하는 주소로 이동할 수 있도록 버튼에 주소를 연결해줘야 합니다.
위의 이미지에서 빨간색 동그라미 친 부분이 링크 버튼입니다.
생성한 검은색 타원형 버튼을 클릭한 상태에서 위의 링크 버튼(빨간색 동그라미에 있는 부분)을 클릭하면 위의 <통합 문서> 버튼 아래 생긴 것처럼 주소를 입력할 수 있는 창이 나옵니다.
그러면 원하는 주소를 복사하여 여기에 붙여 넣습니다.
Microsoft Office 365(원드라브) 내에 있는 파일 주소도 복사하여 여기에 붙여 넣으면 됩니다.
그런 다음 엔터키를 치면 링크가 생성됩니다.

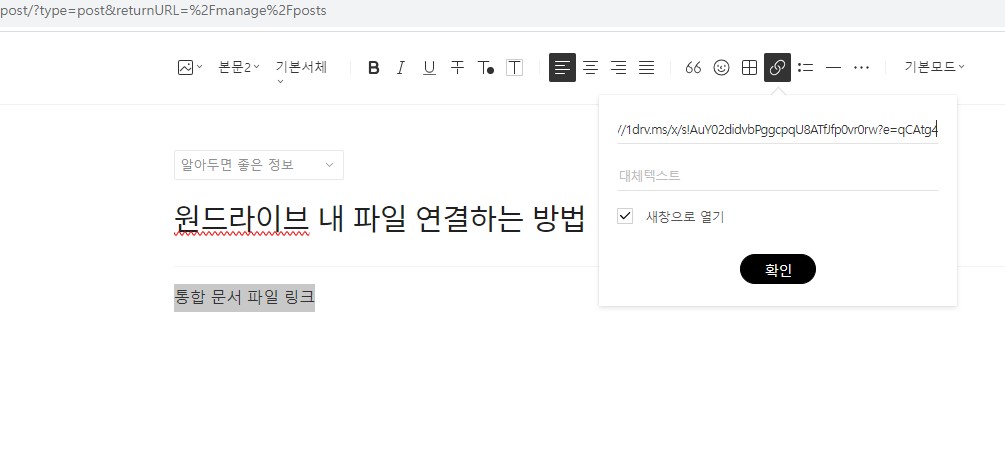
물론 동그란 버튼 같은 것 없이 그냥 문자만 입력한 다음 위의 이미지처럼 문자를 드래그한 뒤 링크 버튼을 누르고 주소를 입력해도 됩니다.
검은색 <확인> 버튼을 클릭해주면 링크가 생성됩니다.
그러면 글을 발행한 후 링크 문자를 클릭하면 원하는 주소로 이동하게 됩니다.
다음 포스팅에서는 위에서 생성한 검은색 타원형 버튼을 간단하게 편집하는 방법을 다뤄보겠습니다.
'알아두면 좋은 정보' 카테고리의 다른 글
| Microsoft Office 365 구독 취소하기 (0) | 2023.12.06 |
|---|---|
| 재난 대비 가방에 반드시 넣어야 할 것들 및 팁 (0) | 2023.12.05 |
| Microsoft Office 365 클라우드 내 파일 공유하기 (0) | 2023.12.02 |
| 23/24 동계 시즌 스키장 통합 시즌권, X5 시즌권 정보 및 장점 (0) | 2023.11.27 |
| 23/24 에덴밸리 스키장(썰매장) 개장일, 시즌권, 저렴한 리프트권 정보 (0) | 2023.11.27 |



